Aloin käyttämään ShortPixelin kuvanoptimointiohjelmaa WordPress-asennuksissani. Vaikuttaa oikein toimivalta.
ShortPixel WordPress plugin löytyy tästä linkistä. Helppo käyttöönotto.
Samaa käyttäjätunnusta ja sen kredittejä voi käyttää muihinkin palveluihin tai tehdä suoraan kuvien optimointia web-sivuiltaan. Myös API-rajapinnat löytyy.
Huom! ShortPixel ei ole ainoastaan yksittäisten kuvien optimointiin, vaan se tukee muun muassa PDF-dokumentteja ja optimoi niiden kuvasisällön pienempään tilaan.
Paljoa muuta ei tarvitakaan. Perusasetukset bulk-toimintoon on useimmille ok. Sitten vaan klikataan sitä ikonia ja homma lähtee rullaamaan. Kunnes on valmista tai ensimmäiset noin 100 kuvaa on käsitelty ja ilmaiset krediitit loppuvat (kuukauden päästä saat taas 100 kuvalle lisää käsittelykapasiteettia ellet maksa ennen sitä palvelusta tai hanki lisää käyttäjiä tuon oman linkkini tapaan jakamalla tietoa palvelusta).
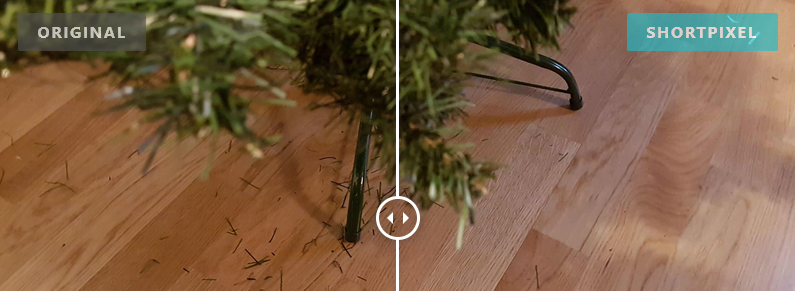
Esimerkiksi tämän sivun iso bannerikuva pieneni kooltaan alle puoleen alkuperäisestä. Se nopeuttaa sivujen lataamista ja siten mm. vähentää osaltaan turhaa energian tuhlailua ja parantaa sivun näkyvyyttä Googlen ym. hakutuloksissa (nopeimmat sivustot pääsee etusijalle hakutuloksissa tänä hektisenä aikana).

Alkuperäisen ja optimoidun kuvan välillä ei yleensä huomaa mitään eroa normaalissa käytössä. Edes heikoimmalla optimointiohjelman kuvan laadulla (lossy) erot eivät tule tavanomaisen web-käytön kanssa esiin. Poikkeuksia tietysti on. Esimerkiksi Kaaosradion sivuston kuvat optimoin pääosin keskitason laadulla (glossy). Ja tuon esimerkkikuvan varmuuden vuoksi parhaalla laadulla (lossless) jotten huijaisi teitä erojen näkymisen suhteen.
Kaaosradion esimerkissä käytin komentorivipohjaista käyttöliittymää. Esimerkiksi Shortpixelin php-pohjaisten ohjelmistorajapintojen mukana tulee cmdShortpixelOptimize.php, jonka avulla voi tehdä optimoinnit suoraan komentoriviltä käsin tai kutsumalla nettisivujen sisältä API-rajanpintoja hyödyntäen.
Nykyaikana monien sivustojen kuvat ovat tarpeettoman suuria ja kuluttavat ylimääräistä kapasiteettia hurjasti, minkä lisäksi ongelma näkyy pitkinä sivujen latausaikoina ja tahmeana käytettävyytenä. Monet sivuja päivittävät tahot eivät edes huomaa asiaa, koska testikäyttävät sivuja nopeilla laitteilla ja nopealla netillä. Ero tulee esiin hieman huonommalla matkapuhelinkentällä tai vaihtaessa hitaampien yhteyksien päähän, kuten jaetut ruuhkaiset ilmaiset WiFi-yhteydet.
Aiheeseen liittyy myös löyhästi myös tuore verkkokauppani Nurkan takaa, jonka mediat optimoitiin ensimmäisenä omista sivuistani tämän palvelun avulla.
Ylisuuret (siirrossa) kuvat ovat huonoksi bisneksille. Latausnopeuden parantaminen on kaikkien etu. Käyttäjät ja luontokin kiittää. Eli aloita sinäkin käyttö (👈 toi on linkki) jo tänään, saadaan molemmat noin 100 kuvalle/kuukausi optimointia ilmaiseksi!
Vastaa
Sinun täytyy kirjautua sisään kommentoidaksesi.